صندوق عرض الاكواد او code box يعتبر من اهم اضافات بلوجر للمواقع او المدونات المهتمة بتطوير و تصميم المواقع
يستخدم لعرض الشفرة البرمجية على الإنترنت، في الصفحات الإلكترونية الخاصة بالمدونات، المنتديات، المواقع الإلكترونية الأخرى. يعد صندوق عرض الأكواد code box مثاليًا للغاية للشفرة التي تحتاج إلى التنسيق الصحيح أو التصحيح، ويجعلها أكثر قابلية للقراءة والفهم. ويجعل الشفرة البرمجية أكثر سهولة في القراءة. |
| كيفية إضافة صندوق عرض الأكواد blogger code box لمدونات بلوجر |
ولكن ، لماذا تحتاج إلى صندوق عرض الأكواد في منشورات المدونة ؟
في بعض المقالات التعليمية ، نريد مشاركة بعض التعليمات البرمجية مع القراء لنسخ وتنفيذ الخطوات. ولكن إذا قمنا ببساطة بلصق الكود في منشورات المدونة ، فسيصبح من الصعب على القراء نسخ الكود بشكل صحيح.
اذا دعونا نرى كيف نفعل دلك
كيفية إضافة صندوق عرض الأكواد blogger code box لمدونات بلوجر
دائما نوصى باخد نسخة احتياطية من القالب للرجوع له فى حال حصل خطاء غير مقصود.
ادخل لوحة تحكم المدونة  ثم قم باختيار
ثم قم باختيار  ثم اختيار
ثم اختيار 
 |
| كيفية إضافة صندوق عرض الأكواد blogger code box لمدونات بلوجر |
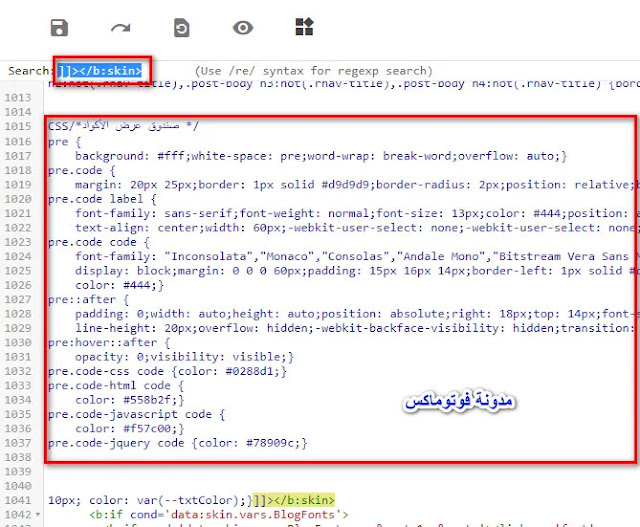
انقر في أي مكان داخل منطقة الرمز واضغط على مفتاحي CTRL + F
لفتح مربع البحث.
اكتب أو الصق رمز " ]]></b:skin> " في مربع البحث واضغط على Enter او ادخال.
ثم الصق الكود CSS اعلى وسم ]]></b:skin>
CSS/* صناديق الاكواد */
pre {
background: #fff;white-space: pre;word-wrap: break-word;overflow: auto;}
pre.code {
margin: 20px 25px;border: 1px solid #d9d9d9;border-radius: 2px;position: relative;box-shadow: 0 1px 1px rgba(0,0,0,.08);}
pre.code label {
font-family: sans-serif;font-weight: normal;font-size: 13px;color: #444;position: absolute;left: 1px;top: 16px;
text-align: center;width: 60px;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;pointer-events: none;}
pre.code code {
font-family: "Inconsolata","Monaco","Consolas","Andale Mono","Bitstream Vera Sans Mono","Courier New",Courier,monospace;
display: block;margin: 0 0 0 60px;padding: 15px 16px 14px;border-left: 1px solid #d9d9d9;overflow-x: auto;
font-size: 13px;line-height: 19px;color: #444;}
pre::after {padding: 0;width: auto;height: auto;position: absolute;right: 18px;top: 14px;font-size: 12px;color: #aaa;
line-height: 20px;
overflow: hidden;-webkit-backface-visibility: hidden;transition: all 0.3s ease;}
pre:hover::after {
opacity: 0;visibility: visible;}
pre.code-css code {color: #0288d1;}
pre.code-html code {color: #558b2f;}
pre.code-javascript code {color: #f57c00;}
pre.code-jquery code {color: #78909c;}
ثم ابحث عن وسم </body> والصق الكودين التاليين وضعهم فوق الوسم </body>
 |
| كيفية إضافة صندوق عرض الأكواد blogger code box لمدونات بلوجر |
 |
| كيفية إضافة صندوق عرض الأكواد blogger code box لمدونات بلوجر |
<!--صناديق الاكواد-->
<script type='text/javascript'>
//<![CDATA[
function addCopyButtons(e){document.querySelectorAll("pre > code").forEach(function(t){var n=document.createElement("btn");n.className="copy-code-button",n.type="btn",n.innerText="نسخ",n.addEventListener("click",function(){e.writeText(t.innerText).then(function(){n.blur(),n.innerText="تم النسخ",setTimeout(function(){n.innerText="نسخ"},2e3)},function(e){n.innerText="خطأ"})});var o=t.parentNode;if(o.parentNode.classList.contains("highlight")){var r=o.parentNode;r.parentNode.insertBefore(n,r)}else o.parentNode.insertBefore(n,o)})}if(navigator&&navigator.clipboard)addCopyButtons(navigator.clipboard);else{var script=document.createElement("script");script.src="https://cdnjs.cloudflare.com/ajax/libs/clipboard-polyfill/2.7.0/clipboard-polyfill.promise.js",script.integrity="sha256-waClS2re9NUbXRsryKoof+F9qc1gjjIhc2eT7ZbIv94=",script.crossOrigin="anonymous",script.onload=function(){addCopyButtons(clipboard)},document.body.appendChild(script)}
//]]>
</script>
<!--صناديق الاكواد-->
نلصق الكود التانى فوق الوسم </body>
JS <!--صناديق الاكواد-->
<b:if cond='data:view.isPost'>
<style type='text/css'>
btn.copy-code-button{z-index:2;position:absolute;font-size:14px;padding:4px 5px;border:none;color:#333!important;background:#ffd012!important;box-shadow:0 1px 4px rgba(0,0,0,0.2);margin:15px;border-radius:4px}
</style>
</b:if>
<!--صناديق الاكواد-->
ربما يهمك : كيفية إنشاء ملف Robots.txt مخصص مثالي لمدونات بلوجر
كيفية الاستخدام في منشورات بلوجر
الآن الشيء الذي يتبادر إلى ذهنك هو كيفية إضافة الكود في مواضيع المدونة .
الأمر بسيط للغاية ،
لإضافة صندوق عرض الأكواد في مدونة بلوجر، يجب عليك القيام بالخطوات التالية:
قم بتسجيل الدخول إلى حساب مدونتك في بلوجر.
قم بتحرير المقالة التي ترغب في إضافة صندوق الأكواد فيها.
قم بالنقر على الزر "هرص HTML" في شاشة التحرير.
الآن، قم بإدخال الأكواد الخاصة الموجودة فى نهاية المقال واختر مايناسب منشورك واضف الكود الخاص بك بعد تحويله من
خلال محول الأكواد وضعه بدل هدا الكود ... Code HTML ...
قم بحفظ التغييرات ونشر المقالة.
الآن، عند مشاهدة المقالة، يظهر الأكواد في صندوق عرض الأكواد الذي قمت بإضافته.
JS<pre class='code code-html'><label>HTML</label><code>... Code HTML ...</code></pre>
<pre class='code code-css'><label>CSS</label><code>... Code CSS ...</code></pre>
<pre class='code code-javascript'><label>JS</label><code>... Code JavaScript ...</code></pre>
<pre class='code code-jquery'><label>Jquery</label><code>... Code jQuery ...</code></pre>
لا تنس التعليق ومشاركة هذه المقالة مع أصدقائك.

